The Web is built to function for everyone, regardless of their technology, software, language, location, or aptitude. The Web will be accessible to persons with a wide variety of hearing, movement, visual, and cognitive abilities when it achieves this aim.
People with impairments can use websites and web apps that are appropriately designed and coded. However, many websites and products out there are already built with accessibility hurdles, making them difficult or impossible to use for some people. Individuals, businesses, and society all gain from making the internet more accessible.
According to WHO, over 1 billion people – roughly 15% of the global population – are currently disabled, and this figure is rising due, in part, to population aging and an increase in the prevalence of non-communicable diseases.
In this article, you'll look at what website accessibility entails and why it's so critical. you'll also go over the most important accessibility guidelines and demonstrate how to put them into action on your site. Let's get started!
What is Web Accessibility?
Looking at W2C, Web accessibility refers to the design and development of websites, tools, and technologies so that people with disabilities can use them.
Web accessibility is the equitable method of removing barriers that prevent people with physical disabilities, situational disabilities, socioeconomic bandwidth, and speed limitations from interacting with or accessing websites on the web.
The following are examples of disabilities that have an impact on how people use the internet:
Visual: limited or complete inability to see or recognize color contrasts.
Auditory: deafness or hearing loss.
Motor Skills/Physical Disabilities: difficulty moving various parts of the body, including making precise movements.
Speech: difficulty making a speech or lack of it.
Cognitive: having issues remembering, learning new things, concentrating, or making decisions.
Many people use assistive technologies to navigate the internet to circumvent these issues. Screen readers, which vocalize the text on each page, speech recognition software, which converts speech to text, Braille terminals, and even alternative keyboards that accommodate special needs are all examples of this.
Creating websites and web applications that are inclusive, benefits everyone and not only people with disability.
What is the Essence of Web Accessibility?
As you can guess, the advantages of having your site accessible to users are enormous. Simply from a humane standpoint, this is an essential part because it ensures that people with impairments are not excluded.
Of course, there are numerous advantages to boosting accessibility on your website. Most importantly, it immediately broadens your target audience. You've just dramatically increased your prospective user base by allowing additional users to utilize your site. This could put you ahead of competitors that haven't gone to the same lengths to make their products more accessible.
Finally, it's worth noting that many countries have regulations governing the accessibility of websites and software. As a result, you may be legally obligated to comply with certain accessibility standards.
10 Ways to Make Your Website Accessible
We'll take a look at some quick strategies to make your website more accessible.
1. Make sure your website is keyboard accessible
A website must function without the usage of a mouse to be accessible. This is because many assistive technologies rely on keyboard-only navigation including for users that have a temporary or chronic motor handicap that prohibits them from using the mouse, or just because they prefer to be more productive by employing keyboard shortcuts. As a result, It's critical to make sure all of your site's essential functions are accessible solely through the use of a keyboard. This covers all pages, links, and content, among other things.
2. All images should have alternate text (alt)
Alt text, also called alt attributes, is an essential part of making your website's information accessible. The alt text describes an image to ensure that people who use assistive technology like screen readers don't miss out on important information. It also aids in displaying the context of an image that has been displayed wrongly or that has failed to display.
3. Transcripts and captions for videos can be added to media
On the internet, there is a lot of video content. Unfortunately, few of these have captions. By including subtitles in your videos, individuals with hearing impairments can enjoy the content by reading the captions. Additionally, providing a transcript to a video allows anyone to read through the content without having to view the video, and it improves SEO by allowing search engine crawlers to index your content.
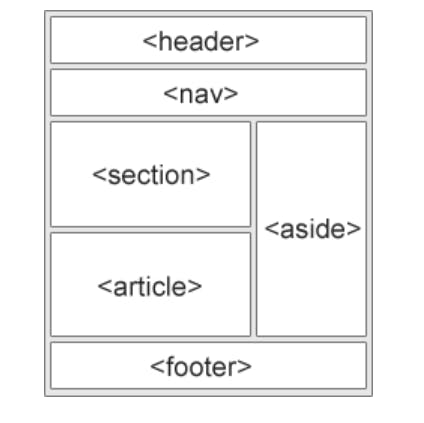
4. To depict context and structure, use semantic HTML
A further suggestion is to mark up your website using semantic HTML. Although there are many semantic HTML elements available, such as main, section, aside, article, header most people prefer to use divs and spans for everything. Assistive technologies can read semantic markup to provide meaningful and accessible material.
5. Accessibility should be a priority while creating forms.
Forms are a great feature of most websites and web applications, but they must be carefully built. The most important thing is to make sure each field is properly labeled. It's also a good idea to put the labels next to the relevant fields.
<form>
<label for="username">Username</label>
<input type="text" name="username" id="username">
<label for="password">Password</label>
<input type="password" name="password" id="password">
</form>
6. Tables should only be used for tabular data
If you solely used tables to arrange data and figures, it would be easier to understand. You should not utilize them for layout, lists, or anything else. When you use tables to display data, it's simple for your users or assistive technology like screen readers to grasp what's being displayed, but when you use them for layout, screen readers have a hard time navigating your site.
7. Hyperlinks should have meaningful names
Make sure your hyperlinks have appropriate descriptions and avoid using vague words like click here and the likes. To help users and screen readers grasp the substance of the information that will be provided when the link is clicked, it's better to specify where the link will take them. It will also be helpful to add tooltips that describe the link and also notify users ahead of time if the link will take them out of the current tab.
<a href="https://www.w3schools.com/" title="W3Schools Free Online Web Tutorials" target="_blank">Visit W3Schools</a> <small>This link will open in a new tab </small>
8. Ascertain that all elements have an appropriate color contrast
Color blindness is frequently discussed as if it were a black-and-white issue. However, because various individuals interpret colors in different ways, it's more of a spectrum. As a result, you must ensure that the colors you choose for your website contrast well for everyone to be able to identify the various items on the page.
The most immediate concern is ensuring that text is visible against a dark background. Set a dark hue against a bright one, making sure they don't blend into each other, if possible.
9. Make certain that all of the content is easily accessible
You must also guarantee that all material on the page is accessible. While this is normally not a problem, when a page has interactive content, it can be.
In a nutshell, content is interactive if it can change without reloading the page it's on. If the site does not notify assistive tools of the change, this can become a problem. Many screen readers, for example, will only "read" a webpage as it appears when it first loads. As a result, you must notify it whenever something changes, or else the user would miss the new content.
Using ARIA landmarks becomes a way to accomplish this. These are tags that you apply to material to help it stand out on the page. You can mark dynamic material as a "live region," allowing screen readers and other assistive technology to interpret it as it changes.
ARIA is also important for making navigation easier because it allows users to jump right to the material they want. They won't have to go through every menu item to get to your primary content, and they'll be able to skip over other link-heavy areas. Skip-to-main links, which are invisible links that allow users to skip menus, can have the same result. ARIA, on the other hand, is more adaptable and efficient.
10. Avoid Using Media and Navigation That Are Automatic
Automatically-playing media files have been a thorn in the side of internet users. As frustrating as it is to have music or videos start playing when a page is loaded, this is a much more serious accessibility issue.
When using a screen reader, for example, figuring out how to switch off the media can be challenging, while other users may be bewildered or even startled by the sudden volume. As a result, you should avoid including elements that start without the user's permission.
Automatic navigation, such as carousels and sliders, should also be avoided. If the viewer requires extra time to assimilate all of the information before going on to the following slide or segment, this can be quite frustrating.
Summary
It should be a major concern for you to ensure that your website/web application is accessible to as many individuals as possible. Not only will your users appreciate it, but you'll most likely experience improved traffic and conversions as well.
You can ensure that your site is optimized for accessibility by taking the time to identify the potential problems in your design and content even before development.